我已經不想再去思考這課程安排的邏輯了...
class 1
使用鍵盤、滑鼠移動目標時產生殘影
就如同上一篇滑鼠移動的部份再增加鍵盤移動
//class 1
//宣告圖片
PImage img;
//圖片的座標
int imgX = 100;
int imgY = 100;
//一次所移動的量
int imgMove = 10;
//背景顏色設定
int bgColor = 255;
void setup(){
//設定視窗大小
size(600, 400);
//取消外框線
noStroke();
//設定圖片是讀取哪一張
img = loadImage("apple.png");
}
void draw(){
//畫一個與視窗大小相同的正方形,透明度設定為40
fill(bgColor, 40);
rect(0, 0, width, height);
//畫出圖片
image(img, imgX, imgY);
//當鍵盤按下w、s、d、a畫面中圖片移動
if(keyPressed == true && key == 'w' || keyPressed == true && key == 'W'){
imgY -= imgMove;
}
if(keyPressed == true && key == 's' || keyPressed == true && key == 'S'){
imgY += imgMove;
}
if(keyPressed == true && key == 'd' || keyPressed == true && key == 'D'){
imgX += imgMove;
}
if(keyPressed == true && key == 'a' || keyPressed == true && key == 'A'){
imgX -= imgMove;
}
//設定圖片可移動範圍
//左邊界
if(imgX < 0){
imgX = 0;
//右邊界
}else if(imgX > width - img.width){
imgX = width - img.width;
//上邊界
}else if(imgY < 0){
imgY = 0;
//下邊界
}else if(imgY > height - img.height){
imgY = height - img.height;
}
}
滑鼠按下後移動執行
void mouseDragged(){
//圖片的X座標相當於圖片中間
imgX = mouseX - img.width/2;
imgY = mouseY - img.height/2;
}
class 2
使用範例keyboard
如果直接開啟processing可從 open>Basics>Input>keyBoard
// Keyboard.
//
// Click on the image to give it focus and press the letter keys
// to create forms in time and space. Each key has a unique identifying
// number called it's ASCII value. These numbers can be used to position
// shapes in space.
int numChars = 26;
color[] colors = new color[numChars];
int keyIndex;
float keyScale;
int rectWidth;
void setup()
{
size(200, 200);
noStroke();
background(0);
keyScale = 200/numChars-1.0;
rectWidth = width/4;
}
void draw()
{
if(keyPressed) {
if(key >= 'A' && key <= 'z') {
if(key <= 'Z') {
keyIndex = key-'A';
} else {
keyIndex = key-'a';
}
//真正有修改就這邊,將原本的單色改為RGB三色
fill(millis()%255, millis()%300, millis()%400);
println(millis()%255);
float beginRect = rectWidth/2 + keyIndex*keyScale-rectWidth/2;
rect(beginRect, 0.0, rectWidth, height);
}
}
}
class 3
使用Button範例
或由processing直接開啟 open>Topic>GUI>button
//class 3
// Button.
//
// Click on one of the colored squares in the
// center of the image to change the color of
// the background.
int rectX, rectY; // Position of square button
int circleX, circleY; // Position of circle button
int rectSize = 50; // Diameter of rect
int circleSize = 53; // Diameter of circle
color rectColor, circleColor, baseColor;
color rectHighlight, circleHighlight;
color currentColor;
boolean rectOver = false;
boolean circleOver = false;
void setup()
{
size(200, 200);
smooth();
rectColor = color(0, 200, 0);
rectHighlight = color(51);
circleColor = color(0, 0, 255);
circleHighlight = color(204);
baseColor = color(102, 0, 0);
currentColor = baseColor;
circleX = width/2+circleSize/2+10;
circleY = height/2;
rectX = width/2-rectSize-10;
rectY = height/2-rectSize/2;
ellipseMode(CENTER);
}
void draw()
{
update(mouseX, mouseY);
background(currentColor);
if(rectOver) {
fill(rectHighlight, 0, 200);
} else {
fill(rectColor, 0, 0);
}
stroke(255);
rect(rectX, rectY, rectSize, rectSize);
if(circleOver) {
fill(circleHighlight, 100, 0);
} else {
fill(circleColor, 300, 100);
}
stroke(0);
ellipse(circleX, circleY, circleSize, circleSize);
}
void update(int x, int y)
{
if( overCircle(circleX, circleY, circleSize) ) {
circleOver = true;
rectOver = false;
} else if ( overRect(rectX, rectY, rectSize, rectSize) ) {
rectOver = true;
circleOver = false;
} else {
circleOver = rectOver = false;
}
}
void mousePressed()
{
if(circleOver) {
currentColor = circleColor;
}
if(rectOver) {
currentColor = rectColor;
}
}
boolean overRect(int x, int y, int width, int height)
{
if (mouseX >= x && mouseX <= x+width &&
mouseY >= y && mouseY <= y+height) {
return true;
} else {
return false;
}
}
boolean overCircle(int x, int y, int diameter)
{
float disX = x - mouseX;
float disY = y - mouseY;
if(sqrt(sq(disX) + sq(disY)) < diameter/2 ) {
return true;
} else {
return false;
}
}
processing 基本繪圖 part5
by Isken Huang - 3/31/2009 2 回應 - Processing
救國團活動
老實說這活動完整名字也忘記了
不過救國團真的很帥氣阿!整個活動都是免費
還附早餐、午餐、車衣(歐都那的)、小徽章
鄉土味雖然很重但是整個相當的熱情
早上小小遲到不過完全沒差
整個活動在快八點才開始,而我們是七點就到了....
中間這段時間當然就是吃早餐+打屁+拉筋時間
還有看這鄉土味相當重所放的音樂又相當跳tone的舞台
為什麼會說相當跳tone當然一定有原因
第一首歌是跳熱舞的音樂,外國人唱的節奏感相當強
第二首跳國標用的...good
第三首精彩啦!"男兒當自強"
第四、五首頭文字D的片頭
第六首台課舞...
整個就是帥,放的音樂越來越符合舞台設計
在人差不多都到了就開始說要帶大家熱身
主持人「讓我們熱烈歡迎這些辣妹來為我們帶動唱」
這是媽媽級了吧XD
不過帶的伸展操很詭異,下半身的肌肉好像沒什麼拉到
但看看台下的人跳的可是起勁
伸展操結束後便開始今天的行程
開始沒騎幾公里就忽然又要休息了...均速才17左右吧
整個是休閒團 ̄▽ ̄
正當在這學校內喊著怎麼還沒出發同時看到了人群開始往門口移動
原來所有人裡面大約有60%只是來借我們壯聲勢用的!!!
也就是目前正在移動的人
那正常要完成原定形成的人呢? 幹!早就走了
這群壯聲勢的人快樂的準備回程
還有人拿著大聲公喊「來喔~來我這拿摸彩券回去摸彩喔!」
那我們怎麼辦!? 追!
一群人就瘋狂的追上去
已經先走的人好像也沒跑太遠
結果!本來的休閒團就改為衝刺團...
就以當時追的速度一路超車衝到救國團嘉義分部
沿途速度大約38~42左右在跑
不過路上紅綠燈很多....很多時候都是速度一上馬上又軟下來
所以均速才28
大約花一小時的時間終於抵達目的地
但早點到並不代表會早點有便當吃
無聊的開始玩起疊720風鏡XD
圓圈
四隻
五隻
六隻
邁向第七隻
成功
其中最上面這是adidas的
其他都是720
等了好久午飯終於來(說是午飯...但也11點就吃)
飯後就開始一個痛苦煎熬的開始...
返程全程逆風XD 加上今天風還不小
很像是有人一直幫你偷按煞車
雖然慢了點但還是騎完了全程
均速:27.1
全程:59.63(飯後有一小段沒計)
騎乘時間:2hr 11min 51sec
完整真相
日影 - 那天我們的生命薄如紙

為啥我會看這部片呢...其實也就因為加藤愛>\\\\\\< 穿上OL裝整個就是正阿!
不過這是一部令人感傷的戰爭片...
講到二戰期間去為了國家效命是很光榮的事
就算母親再怎樣反對孩子還是覺得這是光宗耀祖的犧牲
直到已經知道被國家放棄還是不忘不能對不起祖國
這種精神上得力量就像對國家產生信仰
說實話非常的佩服
但想到曾經侵略過我們就會覺得很可惡(我要打十個!)
劇中所提到的兄弟情真的很感人
要不是邊看邊玩touch應該會哭出來吧
(我真的很想用心看...可是中間一大段都沒有加藤愛 囧)
人物關係圖
片中的加藤愛

相關連結
あの日、僕らの命はトイレットペーパーよりも軽かった-カウラ捕虜収容所からの大脱走-官方網站
加藤愛 - 中文維基百科
加藤愛 - 日文維基百科
2009年雲科視傳系年度盛事「化妝表演晚會──門」

今年我依然到達現場看了這演出,在視傳仍然是每年度的重大活動,今年更是增取到教卓的金費,再金費運用上應該比幾網年會好上許多,從道具上多少能看出來。
這次普遍比起往年弱上許多,大多在過場的掌握不是很好,舞台劇場景道具當然重要,再設計上更是要花點心思,太多都因為轉場必須換太多道具而緊張,每個轉場都跟打仗一樣刺激,換場場景道具一多就更是容易讓觀者冷下來,燈一下又要再次重新進入,尤其最後一組Maskun / 視傳二,你們道具確實做的很精緻,不過每個轉場的時間點跟劇本的編排實在很詭異,就好像每次快要高潮老母忽然敲房門,東西噴比較多出來不會比較厲害,厲害的只要有抓到要點就夠了。
燈光也是今年一大敗筆,不知道是演員太興奮還是一直都沒有到這舞台先彩排過,有幾次未上場的演員居然影子跑出來搶戲,加上燈光亂噴,台上聚光燈很強沒錯,但主持人、演員都是已經有心裡準備的,沒事自作主張開那幾盞燈噴向觀眾幹麼?忽然射在臉上很不舒服,可惜你應該是沒感覺,不然也不會一犯再犯。演出還沒到轉場燈就先關了,轉場還沒結束燈就開了,聚光燈始終對不到當時主要的角色,這部份真的不知道是不是沒有先彩排過還是太緊張。
加入不分系的演出,或許是經驗還不大足夠,再編排上仍然有想當多的問題,看完了還是不太能夠了解究竟想傳達是啥?對於聲音的應用還是不成熟,一整段很平靜的聲音別忽然插入一個高頻的聲音,而且特別大聲,整段演出中不斷的出現,每出現一次害我整個人就抖一下,這不像古典樂一樣聽久會讓人想睡,演員很賣力的在演大家都有看到,沒必要搞這種"驚愕"的效果吧?
道具上真的可以看出各位用心,還有幾位男扮女裝的,確實有幾位真的讓人感覺...這不當女的太可惜了XD。服裝上感覺也花了不少錢,全場出現過這麼多禮服,光這點就很厲害了,不過各組道具感覺很多都是類似的,不支倒是不是金費問題所以就統一挑了幾間廠商。門禁 / 視傳二這組最後的效果做的很棒,讓人映像深刻。不過最重要的還是看妹...,為啥視傳這麼優阿!!!!!!!!!!!
每一年看到這活動都要感嘆一次,視傳有化妝晚會,空設有百老匯,從我大一起就有聽說要要在數媒系上舉辦類似的傳統活動,傳聞中說要舉辦"數媒週",但好像難產了,這部份還是別細說下去....
相關連結
雲科大視傳系
18th化妝晚會公告
Processing 基本繪圖 part4
老實講...我自己也搞不太懂這些順序編排的方式
感覺上有點類似想到什麼就寫啥
畫面的色彩變化遠大於畫面美感
未必是會變越多顏色就越厲害
這是資工?設計?還是藝術?
class1
畫出三個圖形
當滑鼠移動時將改變顏色
可參考官方color函式、mouseMoved函式
//class 1
//定義一個值
int nowColor = 100;
void setup(){
//設定畫面大小
size(400, 300);
//不要有邊框
noStroke();
}
void draw(){
//填入顏色(R, G, B)
fill(nowColor, nowColor/2, 0);
//畫出方形
rect(0, 0, 100, height);
//填入顏色(R, G, B)
fill(nowColor/4, 0, nowColor);
//畫圓
ellipse(200, 100, 50, 50);
//填入顏色(R, G, B)
fill(0, nowColor/3, 0);
//畫出三角形
triangle(230, 175, 380, 290, 286, 275);
}
//當滑鼠移動時執行其內容
void mouseMoved(){
//開始時定義的職增加
nowColor += 5;
//當值大於255(上限值)改變為於100
if(nowColor > 255){
nowColor = 100;
}
}
class2
改變視窗大小
//class 2
//定義增加的大小
int myX = 0;
int myY = 0;
void setup(){
//設定視窗大小
size(300, 300);
//取消邊框
noStroke();
}
void draw(){
//當滑鼠移動到靠近視窗的10%範圍時邊框擴大
if(mouseX > width*0.9){
myX += 10;
setMyStage(width + myX, height);
}
//當滑鼠移動到靠近視窗的10%範圍時邊框擴大
if(mouseY > height*0.9){
myY += 10;
setMyStage(width, height + myY);
}
//當視窗大於設定大小 改變為原來大小
if(width > 600){
setMyStage(300, height);
myX = 0;
}
//當視窗大於設定大小 改變為原來大小
if(height > 600){
setMyStage(width, 300);
myY = 0;
}
}
//自行定義一個函式
void setMyStage(int X,int Y){
//設定視窗大小
frame.setSize(X, Y);
size(X, Y);
}
class3
測試滑鼠左右鍵
可參考官方函式mouseButton、mousePressed、mouseReleased
//class 3
void setup(){
//設定視窗大小
size(250, 250);
//背景色為白色
background(255);
}
void draw(){
//當按下滑鼠左鍵
if(mousePressed == true && mouseButton == LEFT){
//背景色改為深灰色
background(50);
//列印出"LEFT"
println("LEFT");
}
//當按下滑鼠右鍵
if(mousePressed == true && mouseButton == RIGHT){
//背景色改為淺灰
background(150);
//列印出"RIGHT"
println("RIGHT");
}
}
//當滑鼠放開
void mouseReleased(){
//背景色改為白色
background(255);
}
class4
PImage a,b,c;
//class 4
void setup(){
size(600, 400);
a = loadImage("a.jpg");
b = loadImage("b.png");
c = loadImage("c.png");
background(255);
}
void draw(){
if( key == 'a' || key == 'A'){
image(a, 0, 0);
}
if( key == 'b' || key == 'B'){
image(b, 0, 0);
}
if( key == 'c' || key == 'C'){
image(c, 0, 0);
}
}
void keyReleased() {
background(255);
}
資料來源
processing官方網站
更多Processing教學
by Isken Huang - 3/27/2009 0 回應 - Processing
戴佩妮在Mac名人講堂

◆DataExpress逢甲店
主題:Mac讓戴佩妮輕鬆捕捉生活中的感動、聲音,及精彩片段
時間:3/28(六)15:00
地點:DataExpress逢甲店 台中市西屯區福星路407號1F
主講人:戴佩妮 Penny
不只是全才創作女生,更是深藏不露的Mac達人!
看戴佩妮Penny用iPhoto、iMovie、GarageBand!
創作最完美的精彩作品!
報名熱線:04-2706-8556
備註:
戴佩妮玩Mac,顛覆框架,變出花樣生活!
僅此唯一,免費入場,與Penny零距離相約逢甲!
座位有限,請盡速報名哦!
活動連結
資料來源:我就是戴佩妮+++ 2008 Penny 官方網站+++
可惜那天已經有事了...
不然好想去阿!!
雲林文化資產報馬仔人才培訓暨座談會
今天去了雲林文化資產報馬仔人才培訓暨座談會,基本上是去當工作人員,不過整天的工作說實話也很輕鬆,攝影、食、喇賽、發呆、聽演講,呼拉拉~又過了一天。
下午有一場演講對我而言還蠻有趣的,文化資產這部份我沒啥概念,但就數位典藏這角度來切入還是可以理出一套模式,這場演講內容大致上是高雄的文史古蹟保存以及台灣早期的文化,就憑著過去快差點不及格台灣史多多少少還能夠勾起點回憶,其內容有句「真正需要來了解文化保存的人應該是公單位」,確實公單位被不少的規定所限制,造成不少詭異的判斷,每要修改或許無法跟的上拆除的動作,其中又可能會有不少詭異的事件,不過我想說得是...這世界是在運轉著,時間沒辦法重來(至少目前是),好東西是該保存,但也是需要與新科技間找到平衡點,不應該是誰大聲就聽誰的。
整天活動包含有農田水利的古文物保存,有這些概念是好的,再裡面也看到很多過去沒看過的文物,只是這些真的有在保存嗎?內部搞得跟倉庫清出一條道路,所有東西都可以給人隨意的玩弄,如果這些都是仿製品,站在觀賞者的角度確實很棒,有機會可以這樣玩,但有規劃過嗎?似乎看不太出來。走出館外,很多很棒的展示品,積水、養魚、孑孓、蝌蚪,這是要展示文物還是一個食物鏈?實在令人不解。
已經規劃過的展示館為何會落到這種狀況,每個月才開放給一般民眾參觀兩天,平常要來也要先電話預定,僅只接受團體參觀,因為戶外展示品常常被偷所以都放著爛,還記得參觀到一半有人問解說員「為何那些造景用的小房子都垮啦?是921厚的紀念嗎?」解說員的回答「因為這邊會有小孩子跑來玩,弄壞了沒錢修」,當時我就站在解說員面前錄影,整個聽到無言。這是個好的地方,為何要這樣糟蹋?說不定今天活動來的人數已經是這好幾個月的流量。
其實我一直有個疑惑,直到今天終於有人給我了個答案,莊先生你這麼愛搞文化怎麼不考慮去文資或創設?這麼想做社區改造轉去創設當專任好了,但是!!但是!!終於有解了,「戰場上只有一個是頭!」,在數媒沒人在做這塊,無從比較,隨便作也有個60分,真的轉走他可不一定有機會可以來稱王XD
不廢話了,看點好玩的
再展館門口的展示品,他動作比較像正在練習大隊接力吧!?

示意圖
吊個鑰匙也很配

也可以再多個提袋

展館門口
所在地點
檢視較大的地圖
更多真相
Processing 基本繪圖 part3
經過兩星期的課程想必有在收看本blog的人對於processing有點了初步的了解
本週的不負責任教學又來啦!
使用beginShape來完成想要的圖形

//Class 1
void setup(){
//設定視窗大小
size(100, 100);
//背景設定為白色
background(255);
//使線段平滑點
smooth();
}
void draw(){
//開始畫圖
beginShape(TRIANGLE_STRIP);
//在這先解釋一下為何這樣下顏色指令會每個三角形都不同顏色
//三角形顧名思義三個點(廢話)
//由於beginShape在endShape出現前會將所有出現過的點連結在一起
//從第四個點開始可以共用前面倒數兩個點來連接為三角形
//所以後面這部份每隔一個vertex(點)就可以再未下一個三角形上色
fill(255, 0, 0);
vertex(30, 75);
vertex(40, 20);
vertex(50, 75);
fill(0, 200, 0);
vertex(60, 20);
fill(50, 10, 100);
vertex(70, 75);
fill(0, 200, 200);
vertex(80, 20);
fill(100, 150, 0);
vertex(90, 75);
endShape();
}
使用beginShape繪製不規則形
配合curveVertex來做出曲線
當然要製作出曲線亦可選擇使用bezierVertex

因為懶所以就直接寫....懶得加上setup、deaw...
//class 2
//內部不填入顏色
noFill();
//開始畫圖
beginShape();
//剛剛使用vertex(點)所以兩點間直接連接為直線
//現在所使用的curveVertex就是繪製曲線,詳細使用方式請參考上方連結
curveVertex(90, 50);
curveVertex(50, 90);
curveVertex(70, 50);
curveVertex(80, 17);
curveVertex(50, 20);
curveVertex(50, 50);
endShape();
for loop練習
其實內容與學程式基礎的用*來排圖案一樣
只不過換成畫方塊

//class 3
void setup(){
//設定視窗大小
size(200, 200);
//定義小方塊的大小
int RS = 10;
//for(定義 i 小於畫面的高; i 大於 0; i 每次減去小方塊大小 再多5);
//會再多5 是為了方塊與方塊間的空細
for(int i = height; i > 0; i -= RS+5){
//for(定義 j 等於 0; j 小於 i ; j 每次加上小方塊大小 再多5);
for(int j = 0; j < i; j += RS+5){
//繪製小方塊
rect(i, j, RS, RS);
}
}
}
將外部圖片讀取進processing
請參考PImage
外部讀取檔案prcessing會預設在相同資料夾內的Data
如下圖

這邊要注意的是當要將圖片設定為背景時
視窗大小必須與圖片大小一致

為何會使用這張圖咧....
沒辦法我愛阿~ 邵庭 >//////<
//class 4
//定義要弄一張圖名稱為bg
PImage bg;
//bg就是要讀取"nikki.png"這張圖
bg = loadImage("nikki.png");
//視窗大小設定為(需配合圖片大小)
size(372, 556);
//設定背景為 bg 這張圖
background(bg);
讓圖形在視窗中反彈亂跑
可參考Learn內的Bounce
或直接在processing內開啟 "open > Topics > Motion > Bounce"會有相同的結果
只是他在裡面是用圓形
在這更改為圖形
下面這部份就只註解有修改範例的部份
//class 5
float xpos, ypos; // Starting position of shape
float xspeed = 2.8; // Speed of the shape
float yspeed = 2.2; // Speed of the shape
int xdirection = 1; // Left or Right
int ydirection = 1; // Top to Bottom
//設定圖形為" img "
PImage img;
void setup() {
//設定視窗大小
size(640, 640);
noStroke();
frameRate(30);
smooth();
//img 為 "1.jpg"這張圖
img = loadImage("1.jpg");
// Set the starting position of the shape
//因為圖片太大...原本的設定會太超過
xpos = width/9;
ypos = height/3;
}
void draw() {
background(255);
xpos = xpos + ( xspeed * xdirection );
ypos = ypos + ( yspeed * ydirection );
//當( 座標x + 圖片的寬 > 視窗的寬 || 座標x < 0 )
if (xpos+480 > width || xpos < 0) {
//改變方向
xdirection *= -1;
}
//當( 座標y + 圖片的高 > 視窗的高 || 座標y < 0 )
if (ypos+321 >= height || ypos < 0) {
//改變方向
ydirection *= -1;
}
//繪製出圖片
image(img, xpos, ypos);
}
拖曳圖形並使其產生殘影
其實原理就是利用processing內void draw(){ }會不斷的重新繪製內部的程式
所以在每次重新畫時多覆蓋一個與背景顏色相同並具透明度的矩形
這樣就會產生殘影效果
//class 6
//定義圖片為"img"
PImage img;
//定義 x、y 為滑鼠的座標
int x = mouseX;
int y = mouseY;
void setup(){
//定義視窗大小
size(600, 600);
//img為 "1.jpg"
img = loadImage("1.jpg");
//背景設定為白色
background(255);
//不要有邊框產生
noStroke();
//圖片預設位置
image(img, x, y);
}
void draw(){
}
void mouseDragged(){
//設定x、y位置為圖形的中央
x = mouseX-240;
y = mouseY-160;
//填入色彩為白色,透明度為40
fill(255, 40);
//半透明方形大小為整個畫面
rect(0, 0, width, height);
//畫出圖片
image(img, x, y);
}
//當滑鼠放開
void mouseReleased(){
//背景從新刷為白色
background(255);
//因為圖片也被背景蓋過,所以再重繪圖形
image(img, x, y);
}
若只是要使用殘影效果亦可考慮使用tint函數
本週不負責任教學到此結束
相關連結
Processing官方網站
Processing 基本繪圖 part2 by Isken
Processing 基本繪圖 by Isken
by Isken Huang - 3/18/2009 2 回應 - Processing
Processing 基本繪圖 part2
前面的廢話部份就省略
數學計算函式
來源http://processing.org/reference/index_ext.html
搜尋"Calculation"

//class 1
//先隨便定義兩個數
float x = 12.3;
float y = 30.72;
//ceil 無條件進位
println("ceil(x) = " + ceil(x));
//random(最小值, 最大值) 隨機亂數
println("random(x) = " + random(x, y));
//round 四捨五入
println("round(x) = " + round(x));
//floor 無條件捨去
println("floor(x) = " + floor(x));
//max 找出其中最大值 不限定兩個數,亦可輸入一個數列
println("max(x) = " + max(x, y));
//min 找出其最小值 其內容與max相同
println("min(x) = " + min(x, y));
if 判斷式


//class 2
//隨機一個數
int isken = round(random(0, 100));
//印出"isken"大小
println(isken);
//if(判斷條件) { 如果成立後作哪些事}
if(isken >= 60){
//畫方型
rect(width*0.1, height*0.4, isken, isken);
}
if(isken < 60){
//畫方形
rect(width*0.5, height*0.7, isken, isken);
}
if(isken >= 70){
//畫圓形
ellipse(width*0.2, height*0.4, isken, isken);
}else{
//畫圓形
ellipse(width*0.4, height*0.8, isken, isken);
}
if判斷式練習
弄一顆球在畫面上左右彈,並且顏色變換
//class 3
int iskenMove = 0;
int iskenY = 0;
int iskenBall = 100;
boolean iskenDis = true;
void setup(){
//設定畫面大小
size(600, 400);
}
void draw(){
//背景顏色設定為白色
background(255);
//取消球外框
noStroke();
//使曲線平滑
smooth();
//填入求的顏色 fill(R, G, B);
fill(iskenMove, iskenY/3, iskenMove/2);
//畫出球來 ellipse(X, Y, 球寬, 球高);
ellipse(iskenMove, iskenY+iskenBall/2, iskenBall, iskenBall);
//如果球超過畫面高度時回到畫面最上端
if(iskenY > height - iskenBall){
iskenY = 0;
}
//如果球超過畫面寬時改變方向
if(iskenMove > width){
iskenDis = false;
iskenY += iskenBall;
}
if(iskenMove < 0){
iskenDis = true;
iskenY += iskenBall;
}
//設定球跑的方向,數字越大跑越快,加號往右,減號往左
if(iskenDis == true){
iskenMove += 5;
}
if(iskenDis == false){
iskenMove -= 5;
}
}
for loop練習
使用方式請參閱官方說明
再畫面中畫出三個圈

//class 4
void setup(){
//設定畫面大小
size(400, 300);
//圓內部不填滿顏色
noFill();
}
void draw(){
//設定背景為白色
background(255);
//定義圈的大小
int iskenBall = 100;
//畫出三個圈
for(int i = 0; i < 3; i++){
ellipse( 100 + i * iskenBall, 100, iskenBall, iskenBall);
}
}
試著使用for loop畫出同心圓

//class 5
void setup(){
//設定畫面大小
size(400, 400);
}
void draw(){
//設定背景為白色
background(255);
//畫出同心圓
for(int i = 10; i < width/2; i += 10){
//圓內部不填顏色
noFill();
//外框線顏色設定 stroke(R, G, B);
stroke(i*1.5, i*2, i*1.2);
//外框線寬設定
strokeWeight(1.2);
//畫圓
ellipse( width*3/4, height/2, i, i);
}
//以下為再畫一個
for(int i = 10; i < width/2; i += 10){
noFill();
stroke(i*2, i*3, i);
strokeWeight(2);
ellipse( width/4, height/2, i, i);
}
}
雙層for迴圈

//class 6
void setup(){
//設定畫面大小
size(600, 400);
//設定背景為白色
background(255);
//外框線設定為黑色
stroke(0);
}
void draw(){
//定義圓大小
int isken = 100;
//第一層迴圈 畫直的
for(int i = 0; i < 3; i++){
//第二層迴圈 畫橫的
for(int j = 0; j < 2; j++){
ellipse(100 + j*isken, 100+ i*isken, isken, isken);
}
}
}
前面畫圓、畫方也畫夠多了
現在來畫一下三角形
函式使用方式
beginShape();
vertex();
endShape();

//class 7
void setup(){
//開始繪製圖形
beginShape();
//定義座標 vertex(X, Y);
vertex(width/2, height/6);
vertex(width*0.9, height/4);
vertex(width/5, height*0.9);
//結束繪製圖形
endShape(CLOSE);
}
相關連結
Processing 官方網站
Processing 函式查詢頁面
by Isken Huang - 3/11/2009 0 回應 - Processing
virtualBox for Mac 無縫模式
使用雙系統時除了全螢幕外我覺得最好用就是無縫模式
如果有些人剛換mac用不習慣
可以考慮用這跑些特殊軟體(如Msn Message)
點選 "機器 > 無縫模式"

第一次使用時會出現些提醒,如果不想要再出現的話可以勾選 "不要再顯示此訊息"

使用後開啟視窗就會像下圖,兩個系統融合在一起

用香草輸入法輸入"無縫模式"一直會自動選字成"吳鳳模式"
告訴我們別穿紅色外套來使用mac嗎....XD
相關連結
VirtualBox 官方網站
完整真相
virtualBox for Mac 分享資料夾
前一篇介紹過了安裝與基本設定部份
但光是可以同時雙系統作業上還是會有檔案戶傳的問題
過去我自己是用Parallels Desktop for Mac
他會自己創立區網來提供兩邊檔案戶傳
VirtualBox也是有類似功能
製作成網路硬碟方式
以下開始step by step教學
點選" 裝置 > 分享資料夾 "

點選旁邊的小icon來新增資料夾

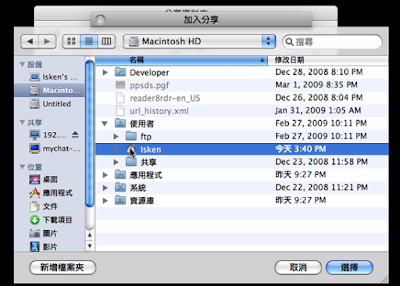
選取"orther"來選取所要分享資料夾

因為我懶...所以直接分享整個使用者資料夾比較方便

最後確認,並且將"永久性建立"勾選

最後就會呈現這畫面
分別顯示名稱、路徑、分享權限

接著就是Win部份點選" tools > Map Network Driver... "
中文應該是" 工具 > 連結網路磁碟 "

按下 "Browse"

點選 " virtualBox Shared Folders "就會出現剛剛設定分享的資料夾

最後回到我的電腦就可以看到以網路硬碟方式呈現

相關連結
VirtualBox 官方網站
Parallels Desktop for Mac 官方網站
完整真相
VirtualBox
過去在Mac os X下要使用雙系統可能有以下選擇Bootcamp、VMware Fusion、Parallels Desktop for Mac
如果只是要使用些windows軟體可以考慮CrossOver
但雙系統部份除了Bootcamp是Mac os X內建外其他都要錢(而且還不便宜...)
而且Bootcamp還一次只能開啟單一系統(相對效能也集中)
CrossOver也是要錢
現在有了新選擇"VirtualBox"
可以同時使用數個系統(在硬體能負荷範圍內)
最重要!他免費、多國語言(有正體中文)、多個平台皆可安裝使用
包含Mac os X、Linux、windows(不只這三個系統,只是這三個已經足夠符合多數人需求)
目前使用到現在還沒有出現過當機的問題
VirtualBox官方網頁
VirtualBox Mac(Intel only)下載點
接下來就介紹他整個安裝與設置部份
下載完後把dmg開啟
就按照上面解說的方式安裝

安裝完畢後開啟程式(此圖已經有先安裝一個系統)

可以先進偏好設定把語言改成正體中文

確定後回到剛剛這畫面點選左上角的"新增"

跳出此畫面後....按下Next

選擇要安裝的OS
並且填入這OS的名稱(自己能辨識就好)

切割記憶體給此OS開啟(事後可以改)

這邊預設會打勾,但我的作法是等會再作這動作

會出現這訊息,直接按Continue

最後會再確定一次建立資訊(都可以再更改)

建立完後就會出現一個新的OS選項
![]()
接著點選上面的"設定值" > "Storage" 來新增模擬硬碟
點選右邊有個小 + 號的icon
點選Create(不然目前你這OS並沒有預設的硬碟)
![]()
繼續點選Next

因為目前需求為新增一個模擬硬碟所以選取" Dynamically expanding storage "

選取你要給這名稱、硬碟容量

最後再確認一次

完成

確認完畢後回到一般
在這可以更改分多少記憶體給這OS

在" 一般 > 進階 "內必須設定要使用哪一個來開機、開機順序
就像是安裝pc時要先進bios設定

接著再去" Storage > CD-DVD ROM "
這邊設定等等安裝是要從光碟還是硬碟內的映像檔

網路部份也必需要開啟,不然等等模擬出來的OS就沒辦法連接網路了
其中"Attached to"必須改為"主要介面"

整個設定完成後按下ok回到原來畫面就可以開始安裝OS
按下"→啟動"後即可開始安裝OS

次範例為安裝XP
以下部份為安裝XP的過程就不在此多作敘述
可以參考下連結的圖片
安裝XP過程
整個安裝完後並確認可以上網

若要關掉時可按下右邊的command
可以選擇儲存機器狀態、送出關機訊號、關閉機器三個選項

相關連結
VirtualBox 官方網站
Mac os X Leopard 官方網站
Bootcamp
VMware Fusion官方網站
Parallels Desktop for Mac 官方網站
CrossOver 官方網站
Linux - wiki
windows 官方網站
完整真相
















