歡迎順手取用 - https://github.com/IskenHuang/YahooLibrary
Reference
YQL Console - http://developer.yahoo.com/yql/console/#h=select%20*%20from%20weather.forecast%20where%20woeid%3D2502265
Yahoo Place Finder - http://developer.yahoo.com/geo/placefinder/
by Isken Huang - 12/17/2012 0 回應 - iOS
"#import <AddressBook/Addressbook.h>"
by Isken Huang - 12/17/2012 0 回應 - iOS


buildNumber=$(/usr/libexec/PlistBuddy -c "Print CFBundleVersion" "${PROJECT_DIR}/${INFOPLIST_FILE}")
buildNumber=$(($buildNumber + 1))
/usr/libexec/PlistBuddy -c "Set :CFBundleVersion $buildNumber" "${PROJECT_DIR}/${INFOPLIST_FILE}"
buildNumber=$(/usr/libexec/PlistBuddy -c "Print CFBundleVersion" "${PROJECT_DIR}/${INFOPLIST_FILE}")
buildNumber=$(($buildNumber + 1))
buildNumber=$(printf "%X" $buildNumber)
/usr/libexec/PlistBuddy -c "Set :CFBundleVersion $buildNumber" "${PROJECT_DIR}/${INFOPLIST_FILE}"
by Isken Huang - 12/04/2012 0 回應 - iOS
UITableViewCellAccessoryDisclosureIndicator
UITableViewCellAccessoryDetailDisclosureButton
UITableViewCellAccessoryCheckmark
UITableViewCellAccessoryNone
[cell setAccessoryType:XXXX]
by Isken Huang - 12/04/2012 0 回應 - iOS
for(int i = 1; i <= 100; i++){ [NSString stringWithFormat:@"%04d", i]; }
by Isken Huang - 11/18/2012 0 回應 - iOS


"YOUR_KEY" = "YOUR VALUE";
NSLocalizedString("KEY", nil)
[NSString stringWithFormat:@"你想要吃什麼? %@ / %@", NSLocalizedString("KEY_A", nil), NSLocalizedString("KEY_B", nil)]
"YOUR_KEY" = "你想要吃什麼? %@ / %@";
[NSString stringWithFormat:NSLocalizedString(@"YOUR_KEY",nil), VALUE_A,VALUE_B ]
by Isken Huang - 11/15/2012 0 回應 - iOS
[[NSBundle mainBundle] objectForInfoDictionaryKey:@"PLIST_KEY_STRING"];
[[NSBundle mainBundle] objectForInfoDictionaryKey:@"CFBundleDisplayName"];
by Isken Huang - 11/11/2012 0 回應 - iOS

/System/Library/Frameworks/CoreServices.framework/Versions/A/Frameworks/\
LaunchServices.framework/Versions/A/Support/lsregister -kill -r -domain local\
-domain system -domain user

by Isken Huang - 11/11/2012 0 回應 - MACOS, Newtech
[[UIApplication sharedApplication] performSelector:@selector(_performMemoryWarning)];
by Isken Huang - 11/06/2012 0 回應 - iOS
_OBJC_CLASS_$_CALAYER
by Isken Huang - 10/18/2012 0 回應 - iOS
webView = (WebView) findViewById(R.id.index_webview);
webView.loadUrl("YOUR_URL");
webView.setWebChromeClient(new WebChromeClient(){
public void onProgressChanged(WebView view, int progress) {
//Make the bar disappear after URL is loaded, and changes string to Loading...
if(newProgress <= 10){
//TODO something
}
// Return the app name after finish loading
if(progress == 100){
//TODO something
}
}
});[UIWebView scrollView]: unrecognized selector sent to instance
NSArray *webViewSubViews = [NSArray arrayWithArray:[webView subviews]];
UIScrollView *webScroller = (UIScrollView *)[webViewSubViews objectAtIndex:0];
webScroller.bounces = NO;CoreLocation.framework
CLLocationManagerDelegate, UIAlertViewDelegate#import <CoreLocation/CoreLocation.h>//初始化LocationService
-(void) openLocationService{
//location
CLLocationManager *locationManager = [[CLLocationManager alloc] init];
locationManager.delegate = self;
locationManager.distanceFilter = kCLDistanceFilterNone; // whenever we move
locationManager.desiredAccuracy = kCLLocationAccuracyHundredMeters; // 100 m
[locationManager startUpdatingLocation];
}
//給地址、經緯度後直接開啟Google map導航
-(void)navivationToTheAddress:(NSString *)address myLatitude:(double)latitude myLongitude:(double)longitude{
NSString* urlString = [NSString stringWithFormat:@"http://maps.google.com/maps?f=d&source=s_d&saddr=%f,%f&daddr=%@", latitude, longitude, address];
NSString *escaped = [urlString stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding];
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:escaped]];
}
//location Delegate
- (void)locationManager:(CLLocationManager *)manager didUpdateToLocation:(CLLocation *)newLocation fromLocation:(CLLocation *)oldLocation{
NSString *address = [self.myWebView stringByEvaluatingJavaScriptFromString:@"naviAddress"];
[self navivationToTheAddress:address myLatitude:manager.location.coordinate.latitude myLongitude:manager.location.coordinate.longitude];
[manager stopUpdatingLocation];
}
//錯誤發生時回報方式
-(void) locationManager:(CLLocationManager *)manager didFailWithError:(NSError *)error{
//NSLog(@"didFailWithError = %@", error);
NSString *errorString;
[manager stopUpdatingLocation];
NSLog(@"Error: %@",[error localizedDescription]);
switch([error code]) {
case kCLErrorDenied:
errorString = @"您已關閉定位服務無法順利導航,是否立即開啟服務?";
break;
case kCLErrorLocationUnknown:
errorString = @"無法順利取得您的位置";
break;
default:
errorString = @"無法順利取得您的位置";
break;
}
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Golf球場指南" message:errorString delegate:self cancelButtonTitle:@"收後啟用" otherButtonTitles:@"立即啟用", nil];
[alert show];
}
-(void) alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex{
NSLog(@"clickedButtonAtIndex buttonIndex = %d", buttonIndex);
if(buttonIndex == 1){
//點選"立即開啟"後打開設定中的定位服務開啟畫面
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"prefs:root=LOCATION_SERVICES"]];
}
}[webView stringByEvaluatingJavaScriptFromString:@"YOUR_FUNCTION_NAME"]sendToNative('哈哈哈哈哈哈');
function sendToNative(msg){
document.location = 'YOUR_SCHEME://myText='+encodeURIComponent(msg);
};//init webview
UIWebView *webView = [[UIWebView alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height)];
NSString *path = [[NSBundle mainBundle] pathForResource:@"YOUR_FILE_NAME" ofType:@"html" inDirectory:@"YOUR_FOLDER_NAME"];
[webView loadRequest:[NSURLRequest requestWithURL:[NSURL fileURLWithPath:path]]];
[webView setDelegate:self];
[self.view addSubview:webView];;
//webView delegate
-(BOOL) webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType{
//取得Scheme
NSString *scheme = [[[request URL] scheme] lowercaseString];
//如果scheme與自己定義的相同
if([scheme isEqualToString:@"YOUR_SCHEME"]) {
NSString *url = [NSString stringWithFormat:@"%@", [request URL]];
NSDictionary *myDic = [self urlToDictionaryWithURL:url scheme:scheme];
return NO;
}
return YES;
}
//將所有參數轉為Dictionary
-(NSMutableDictionary *) urlToDictionaryWithURL:(NSString *)url scheme:(NSString *)scheme{
NSArray *tempArray = [[url substringFromIndex:scheme.length+3] componentsSeparatedByString:@"&"] ;
NSMutableDictionary *myDic = [NSMutableDictionary new];
for (int i = 0; i < [tempArray count]; i++) {
NSString *myString = [[tempArray objectAtIndex:i] stringByReplacingPercentEscapesUsingEncoding:NSUTF8StringEncoding];
NSArray *temp = [myString componentsSeparatedByString:@"="];
[myDic setValue:[[temp objectAtIndex:1] stringByReplacingPercentEscapesUsingEncoding:NSUTF8StringEncoding] forKey:[temp objectAtIndex:0]];
}
return myDic;
}
YOUR_SCHEME://a=11111&b=22222&c=33333
by Isken Huang - 8/20/2012 0 回應 - iOS, Javascript
[webView setMediaPlaybackRequiresUserAction:NO];<video src="YOURFILEPATH" autoplay ></video>//進入全螢幕
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(youTubeStarted:) name:@"UIMoviePlayerControllerDidEnterFullscreenNotification" object:nil];
//離開全螢幕
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(youTubeFinished:) name:@"UIMoviePlayerControllerDidExitFullscreenNotification" object:nil];-(void)youTubeStarted:(NSNotification *)notification{
// your code here
NSLog(@"ENTER!!!");
}
-(void)youTubeFinished:(NSNotification *)notification{
// your code here
NSLog(@"EXIT!!!!!");
}//播放完畢
$("video").bind("ended", function() {
//end
});
//暫停
$('video').bind("pause",function(e){
//pause
});
//播放
$('video').bind("play",function(e){
//play
});
//目前播放時間(秒)
$('video').bind("timeupdate",function(e){
//timeupdate
});$('video').get(0).webkitExitFullScreen();$('video').get(0).webkitDisplayingFullscreen;by Isken Huang - 8/18/2012 0 回應 - iOS, Javascript, Web
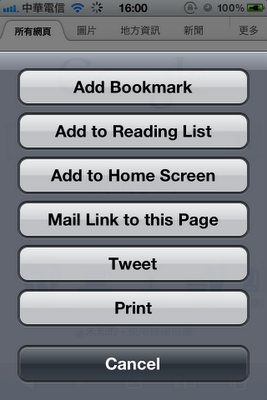
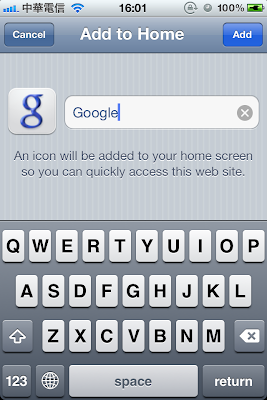
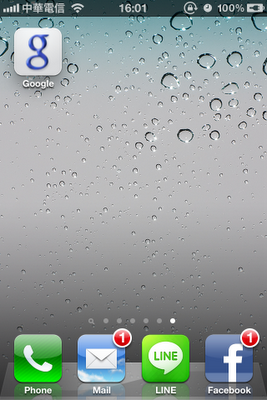
webView.scrollView.bounces = NO;<meta name="apple-mobile-web-app-capable" content="yes" />



<link rel="apple-touch-icon" sizes="57x57" href="ICONNAME.png">
<link rel="apple-touch-icon-precomposed" sizes="57x57" href="ICONNAME.png" />
iPhone = 57x57(pixels)
iPhone Retina = 114x114(pixels)
iPad = 72x72(pixels)
iPad Retina = 144x144(pixels)
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);webView.setScrollBarStyle(WebView.SCROLLBARS_OUTSIDE_OVERLAY);function androidResponse() {
window.YOURNAME.FUNCTIONNAME("I am being sent to Android.");
}final class IJavascriptHandler {
IJavascriptHandler() {}
public void FUNCTIONNAME(String text) {
// this is called from JS with passed value
Toast t = Toast.makeText(getApplicationContext(), text, 2000);
t.show();
}
}
webView.addJavascriptInterface(new IJavascriptHandler(), "YOURNAME");funcrion androidResponse(string){
alert(string)
}webView.loadUrl("javascript:androidResponse();");webview.getSettings().setJavaScriptEnabled(true);WebView myWebView = (WebView) findViewById(R.id.webview);
WebSettings webSettings = myWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
by Isken Huang - 8/15/2012 0 回應 - Android, Javascript
history.go(-1)<a href="javascript:history.go(-1)">Back</a>history.go(1)<a href="javascript:history.go(1)">Forward</a> by Isken Huang - 8/15/2012 0 回應 - Javascript
WebView myWebView = (WebView) findViewById(R.id.webview);
WebSettings webSettings = myWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
-fno-objc-arc
NSString *saveSetting = @"save value";
[[NSUserDefaults standardUserDefaults] setObject:saveSetting forKey:@"YOURKEY"];NSString *loadSetting = [[NSUserDefaults standardUserDefaults] stringForKey:@"YOURKEY"];$('#listView').append(output).listview('refresh');<li><h3>title</h3></li>$('#listView').empty().append(output).listview('refresh');by Isken Huang - 8/13/2012 0 回應 - Javascript, Web
只需要在"Info.plist"中的"Status bar is initially hidden"設定為YES,在啟動App同時就可以有沒有狀態列的啟動畫面