iOS開發WebApp是常見的事,尤其iOS內建的Safari有個特殊功能是"Add to Home Screen",加入後的icon其實就跟常見的App沒兩樣,可以參考下圖說明:
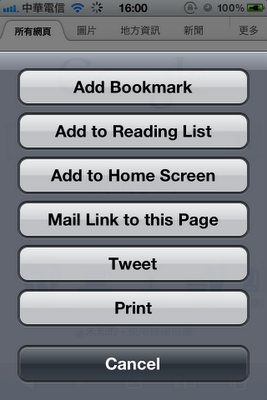
1.打開Safari,會發現下方的按鈕列正中將有個Export的icon

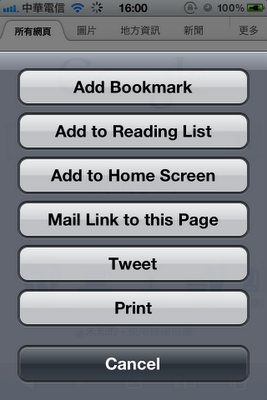
2.按下去後會談出一堆按鈕,其中由上數下來第三個即為"Add to Home Screen"

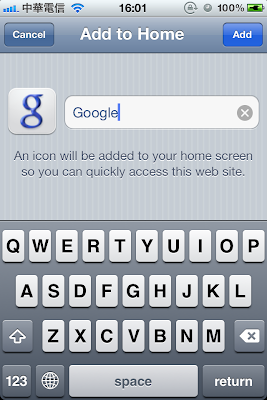
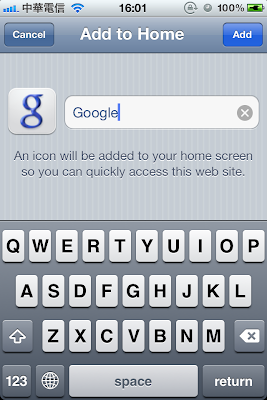
3.點擊後會讓你輸入名稱,也就是之後的App名稱

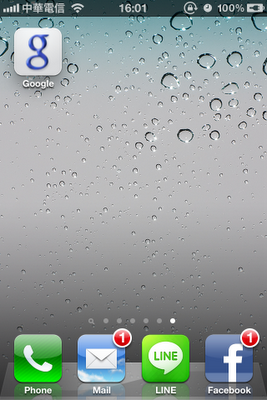
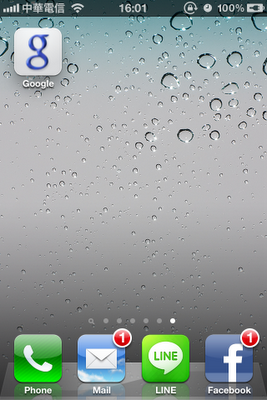
4.加入完成,在畫面中就會多出個App icon,點下去後就是直接開啟這頁面的快速鍵。

當然到這裡有人會想問幹嘛不寫個App就好了,幹嘛這麼麻煩?Web App與Native app的優缺點在這就不作說明,隨便Google一下應該就會有很多大師給您開示,會想用這的一大原因是iOS的Safari有Nitro加速,比起Native的WebView快上很多很多,也是facebook一直被幹焦效能不好的原因,其實用Mobile Web版本的Facebook速度整個快超多的,就是因為Nitro,不過本篇重點是該如何設定icon,這邊就趕快進入主題。
你的html的head加入以下這一段再記得把icon放到路徑中,在加入時就會出現,但是會有光澤反射
拿掉光澤反射方法如下在"rel"改為apple-touch-icon-precomposed
sizes就是使用ios預設尺寸,記得依照不同Device作設置
只要都放對就會有漂亮的icon出現啦,再依照需求看是否需要反光的光澤。
1.打開Safari,會發現下方的按鈕列正中將有個Export的icon

2.按下去後會談出一堆按鈕,其中由上數下來第三個即為"Add to Home Screen"

3.點擊後會讓你輸入名稱,也就是之後的App名稱

4.加入完成,在畫面中就會多出個App icon,點下去後就是直接開啟這頁面的快速鍵。

當然到這裡有人會想問幹嘛不寫個App就好了,幹嘛這麼麻煩?Web App與Native app的優缺點在這就不作說明,隨便Google一下應該就會有很多大師給您開示,會想用這的一大原因是iOS的Safari有Nitro加速,比起Native的WebView快上很多很多,也是facebook一直被幹焦效能不好的原因,其實用Mobile Web版本的Facebook速度整個快超多的,就是因為Nitro,不過本篇重點是該如何設定icon,這邊就趕快進入主題。
你的html的head加入以下這一段再記得把icon放到路徑中,在加入時就會出現,但是會有光澤反射
<link rel="apple-touch-icon" sizes="57x57" href="ICONNAME.png">
拿掉光澤反射方法如下在"rel"改為apple-touch-icon-precomposed
<link rel="apple-touch-icon-precomposed" sizes="57x57" href="ICONNAME.png" />
sizes就是使用ios預設尺寸,記得依照不同Device作設置
iPhone = 57x57(pixels)
iPhone Retina = 114x114(pixels)
iPad = 72x72(pixels)
iPad Retina = 144x144(pixels)
只要都放對就會有漂亮的icon出現啦,再依照需求看是否需要反光的光澤。





沒有留言:
張貼留言