Google Doc是個相當棒的協作服務,尤其最吸引我的一點就是不需要再擔心一份檔案寄來寄去,最後只能靠檔名加註是幾月記號的版本,而且不需要多浪費不必要的重複檔案,配合上
Hangouts還可以同時視訊、語音,確實有效解決了需要面對面開會的問題,單然還是有些不能取代的部份,至少可以減少不必要的資源浪費。
Spreadsheets就像是
Excel,函數的數量並沒有像Excel完整,但足以應付基本應用。不論是
Excel,
Numbers,
Spreadsheets還是會有無法完成些特定的需求,如同資料庫可以依照想要的需求下指令,但這問題有解了,Google 有提供給
Spreadsheets API,但需要client認證,若不想寫client認證,也有另外的選擇「
Google Apps Script」。
Google Apps Script,就以官方的簡單一段話「Google Apps Script 是個Javascript的雲端腳本語言,提供了Google自家產品、第三方服務簡單的來自動執行任務」並提供了四大要點(註一):
- 自動化的完成重複流程
- 把Google產品與第三方服務連結
- 建立自己的函數(也就是Spreadsheets自定函數,如同Excel自定函數)
- 建立豐富的圖形化介面、菜單
其中第二點我認為是這服務最吸引我的點,在API中有提供
HTTP Response以及
UiApp。
簡單來說可以把Spreadsheets當做MySQL,
Google Drive當做硬碟,
HTTP Response用來跟其他3-party Service用web service溝通,
UiApp可以當做Web Server來更新資訊,簡直就是把過去常聽到的LAMP直接轉換為雲端的版本,直接交由Google來作系統(噫!?Chrome OS ?)
使用方式
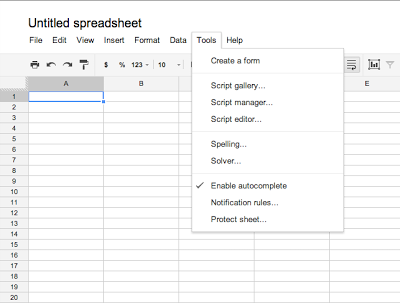
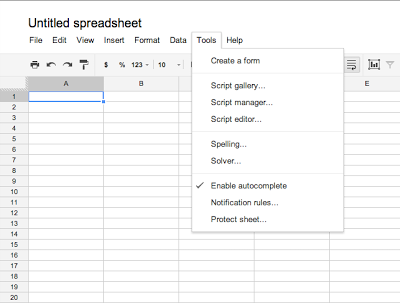
Step1. 隨意打開一個Spreadsheets,從MENU中找出Tools

其中有兩個比較重要的如下:
- Script gallery...
- Script manager...
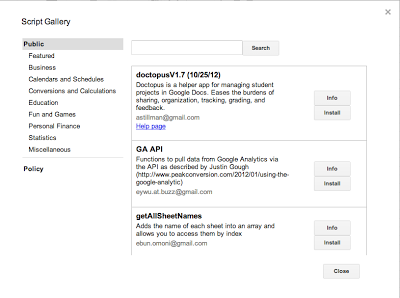
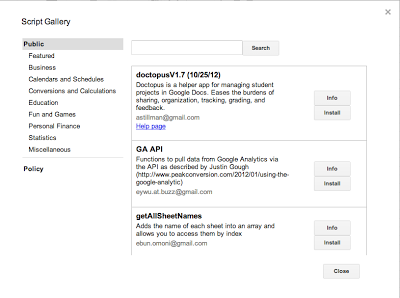
Script gallery
可藉由上方直接搜尋,找到喜歡的後就直接點下"install"

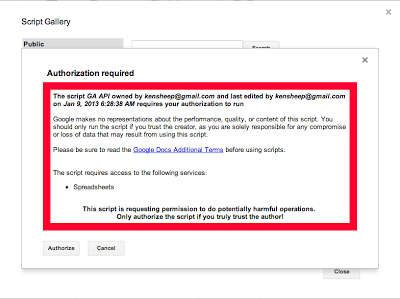
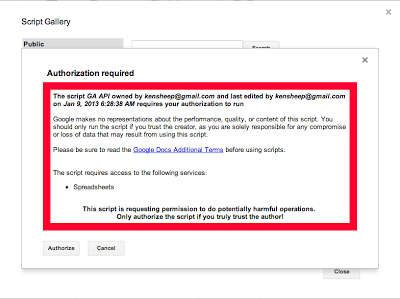
按下install後會跳出一個請求,要求權限,確認後就完成安裝

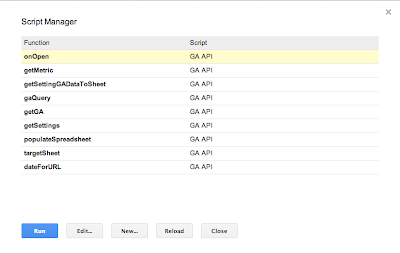
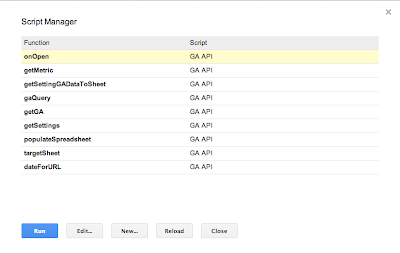
Script manager
Script manager可以幫你確認目前文件中所有使用上的Script,在這邊可以進行所有的Script新增、編輯,或者執行其中一個function,列表中右邊的script就是script的project name,而function就是project內可執行的function

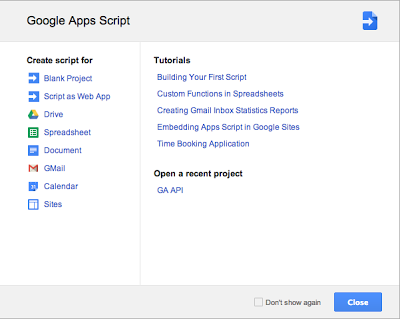
如果不想直接修改從Script Gallery找來的Script,也可透過New來新增自己的project & function

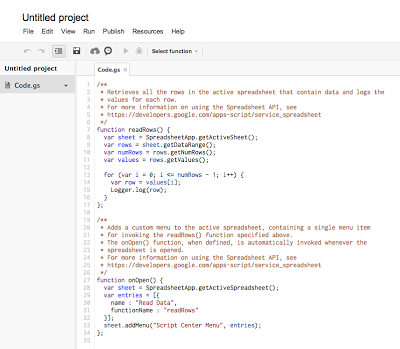
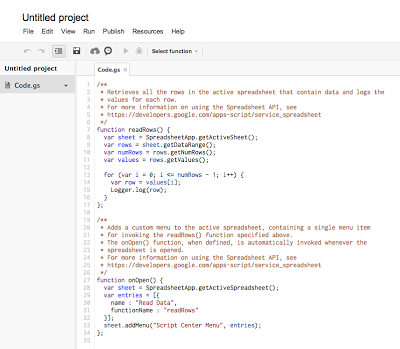
其中有幾個內定的function
- onInstall:建立文件時執行
- onOpen:開啟文件時執行
- onEdit:編輯文件時執行(編輯完每一個Cell)
此畫面也為Script的開發、Debug頁面(下一篇再詳細介紹此開發方式)

結論
- 優點
- 有寫過Javascript的人應搭配著官方文件就可以快速上手
- 可以同時結合Google服務(Calendar, Gmail, Google Apps, ...)做出有趣的應用
- 提供了oauth的function方便第三方的帳號認證
- 強大的HTTP Response以及UiApp,與其他服務串接不成問題
- 缺點
- 目前的開發、Debug環境還是沒很友善
- 官方文件在很多地方有點怪,例如很容易查不到些關鍵的function、在需要搭配做clientLogin時找不到對應的文件(例如call哪個service name,或者應該說文件版本太多XD)
- 目前文件僅有英文版
- 與3-party連接時效能上不是很優(登入 -> 塞一筆資訊到表格中,這兩個動作大約需要3~5秒)
- 表格容量有限
註一:此為本人簡單的翻譯,詳細請參照:
https://developers.google.com/apps-script/
相關連結
Google Apps Script -
https://developers.google.com/apps-script/